Einführung in das barrierefreie Web
Needs Translation About this translation
Diese ehrenamtliche Übersetzung spiegelt möglicherweise nicht genau die Absichten des englischen Originals wider.
Übersetzung: Alexej Rotar. Mitwirkende(r): Jens Oliver Meiert .
WAI dankt Übersetzerinnen und Übersetzern und begrüßt weitere Übersetzungen.
Barrierefreiheit im Kontext
Die Stärke des Webs liegt in dessen Universalität.
Der Zugriff aller Menschen, unabhängig von Behinderungen, ist ein unabdingbarer Bestandteil.
Das Web ist grundlegend so gestaltet, dass es für alle Menschen unabhängig von deren Hardware, Software, Sprache, Ort oder Fähigkeiten funktioniert. Wenn das Web dieses Ziel erreicht, ist es für Menschen mit unterschiedlichen Hör-, Bewegungs-, Sehvermögen und kognitiven Fähigkeiten zugänglich.
Der Einfluss von Behinderungen ist im Web anders, weil das Web Barrieren in der Kommunikation und Interaktion beseitigt, denen viele Menschen in der physischen Welt begegnen. Wenn Webseiten, Anwendungen, Technologien oder Werkzeuge allerdings schlecht gestaltet sind, können sie Barrieren erzeugen, die Menschen an der Nutzung des Webs hindern.
Barrierefreitheit ist essenziell für Entwickler:innen und Organisationen, die hochwertige Webseiten und Webwerkzeuge erstellen und Menschen nicht an der Nutzung ihrer Produkte und Dienstleistungen hindern wollen.
Was ist das barrierefreie Web
Barrierefreies Web bedeutet, dass Webseiten, Werkzeuge und Technologien so gestaltet sind, dass Menschen mit Behinderungen sie nutzen können. Genauer gesagt können Menschen
- das Web wahrnehmen, verstehen, navigieren sowie mit ihm interagieren
- zum Web beitragen
Barrierefreies Web schließt alle Behinderungen ein, die den Zugang zum Web beeinträchtigen, einschließlich
- Hörbehinderungen,
- kognitive Behinderungen,
- neurologische Erkrankungen,
- körperliche Behinderungen,
- Sprachbehinderungen und
- Sehbehinderungen.
Ein barrierefreies Web dient auch Menschen ohne Behinderungen, beispielsweise:
- Menschen, die Handys, Smart Watches, Smart TVs oder andere Geräte mit kleinen Bildschirmen, unterschiedlichen Eingabemethoden etc. nutzen
- älteren Menschen mit altersbedingt ändernden Fähigkeiten
- Menschen mit “vorübergehenden Behinderungen”, etwa einem gebrochenen Arm oder einer verlegten Brille
- Menschen mit “situationsbedingten Einschränkungen”, wie etwa im hellen Sonnenlicht oder in Umgebungen, in denen sie keine Audioinhalte hören können
- Menschen, die eine langsame Internetverbindung nutzen oder die beschränkte oder teure Bandbreite haben
Im nachfolgenden 7-minütigen Video sehen Sie Beispiele, die zeigen, wie Barrierefreiheit essenziell für Menschen mit Behinderungen und nützlich für alle in verschiedenen Situationen ist:
 Video zu Perspektiven auf barrierefreies Web (YouTube)
Video zu Perspektiven auf barrierefreies Web (YouTube)
Barrierefreiheit ist wichtig für Einzelne, Unternehmen und Gesellschaft
Das Web ist eine zunehmend wichtigere Ressource in vielen Bereichen des Lebens: Bildung, Beschäftigung, Regierung, Handel, Gesundheitsversorgung, Freizeit und mehr. Ein barrierefreies Web ist essenziell, um Menschen mit verschiedenen Fähigkeiten gleichen Zugang und gleiche Chancen zu bieten. Der Zugang zu Kommunikationstechnologien, einschließlich des Webs, wurde im Übereinkommen über die Rechte von Menschen mit Behinderungen (UN CRPD) als grundlegendes Menschenrecht festgelegt.
Das Web bietet für Menschen mit Behinderungen eine noch nie dagewesene Möglichkeit für den Zugang zu Informationen sowie für die Interaktion, in dem Sinne, dass Barrieren von Print-, Audio- und Videomedien viel einfacher mittels Webtechnologien beseitigt werden können.
Barrierefreiheit unterstützt die soziale Inklusion von Menschen mit Behinderungen und anderen, darunter:
- älteren Menschen
- Menschen in ländlichen Gegenden
- Menschen in Entwicklungsländern
Es gibt auch aus unternehmerischer Sicht ein starkes Argument für Barrierefreiheit. Wie im vorigen Abschnitt gezeigt, verbessert barrierefreies Design die allgemeine Nutzer:innenerfahrung und Befriedigung, insbesondere in einer Vielzahl von Umständen, über verschiedene Geräte hinweg und für ältere Nutzer:innen. Barrierefreiheit kann Ihre Marke stärken, Innovation fördern und Ihre Marktreichweite erhöhen.
Barrierefreiheit ist in vielen Fällen gesetzlich verpflichtend.
Das Web barrierefrei machen
Barrierefreiheit im Web hängt vom Zusammenspiel zahlreicher Komponenten ab, unter anderem Webtechnologien, Webbrowsern und anderen "User Agents", Erstellungswerkzeugen und Webseiten.
Die W3C-Initiative für barrierefreies Web – die Web Accessibility Initiative (WAI (auf Englisch)) – entwickelt technische Spezifikationen, Richtlinien, Techniken sowie unterstützende Ressourcen, die Lösungen für Barrierefreiheit beschreiben. Diese gelten als internationale Standards für barrierefreies Web. Die Richtlinien für barrierefreie Webinhalte, WCAG 2.0, ist beispielsweise auch ein ISO Standard: ISO/IEC 40500.
Ihre Webseite barrierefrei gestalten
Viele Aspekte von Barrierefreiheit sind ziemlich einfach zu verstehen und zu implementieren. Manche Lösungen für Barrierefreiheit sind eher komplex und benötigen mehr Kenntnisse für die Umsetzung.
Am effizientesten und effektivsten ist es, Barrierefreiheit von Anfang an in einem Projekt zu berücksichtigen, damit Sie nicht zurückgehen und Arbeiten erneut durchführen müssen.
Barrierefreiheit beurteilen
Beim Entwickeln und Neugestalten einer Webseite sollten Sie schon früh und während des gesamten Entwicklungsprozesses die Barrierefreiheit beurteilen, um Probleme dann zu erkennen, wenn sie einfacher zu adressieren sind. Einfache Maßnahmen wie das Ändern von Browsereinstellungen können Ihnen helfen, einige Aspekte von Barrierefreiheit direkt einzuschätzen. Eine umfangreiche Evaluierung, um zu überprüfen, ob eine Webseite alle Richtlinien für Barrierefreiheit erfüllt, erfordert mehr Aufwand.
Es gibt Tools, die bei der Auswertung unterstützen. Es kann jedoch kein Tool alleine feststellen, ob eine Seite die Richtlinien für Barrierefreiheit erfüllt. Eine Auswertung durch jemand mit der entsprechenden Erfahrung ist notwendig, um zu bestimmen, ob eine Seite tatsächlich barrierefrei ist.
Beispiele
Alternativer Text für Bilder

Bilder sollten äquivalenten alternativen Text (sogenannten alt-Text) im Markup/Code enthalten.
Wenn kein alternativer Text für Bilder angegeben wird, ist die Information im Bild nicht zugänglich für Menschen, die beispielsweise nicht sehen können und die einen Screenreader nutzen, der die Informationen auf der Seite – einschließlich der alternativen Texte visueller Bilder – laut vorliest.
Wenn äquivalente alternative Texte angegeben werden, sind Informationen für Menschen, die blind sind, ebenso zugänglich wie für Menschen, die Bilder deaktivieren (etwa in Gebieten mit teurer oder geringer Bandbreite). Zudem sind sie zugänglich für Technologien, die keine Bilder wahrnehmen können, wie etwa Suchmaschinen.
Tastatureingabe
![]()
Manche Menschen können keine Maus benutzen, wie beispielsweise ältere Menschen mit eingeschränkter motorischer Kontrolle. Eine barrierefreie Webseite ist nicht auf eine Maus angewiesen; sie stellt sämtliche Funktionalität über die Tastatur zur Verfügung. Dann können Menschen mit Behinderungen Hilfstechnologien (auf Englisch) nutzen, die die Tastatur imitieren, wie etwa per Spracheingabe.
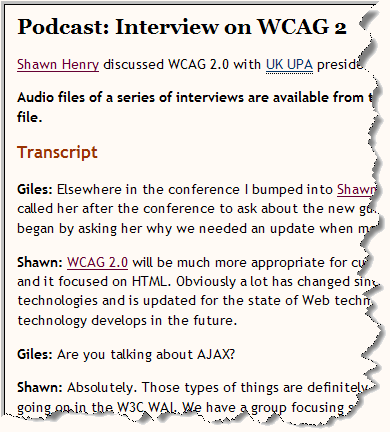
Transkription von Audio
So wie Bilder nicht für Menschen zugänglich sind, die nicht sehen können, sind auch Audiodateien nicht verfügbar für Menschen, die nicht hören können. Das Bereitstellen einer Transkription macht Audioinformationen für Menschen verfügbar, die taub oder schwerhörig sind, ebenso wie für Suchmaschinen oder andere Technologien, die nicht hören können.
Es ist einfach und relativ günstig, für Webseiten Transkriptionen bereitzustellen. Außerdem gibt es Transkriptionsdienstleistungen, die Texttranskriptionen im HTML-Format erstellen.
Für weitere Informationen
Die W3C WAI bietet eine breite Palette an Ressourcen rund um Standards (auf Englisch), Bildung (auf Englisch), Testing/Auswertung (auf Englisch), Projektmanagement und Richtlinien (auf Englisch) für ein barrierefreies Web. Wir empfehlen Ihnen, diese Webseite näher zu erkunden und sich mit der Liste von WAI-Ressourcen (auf Englisch) vertraut zu machen.
Grundlagen der digitalen Barrierefreiheit – kostenloser Onlinekurs (auf Englisch) bietet Ihnen die nötigen Grundlagen, um Ihre digitale Technologie barrierefrei zu machen.
Zum Seitenanfang