 Lecteurs multimédia
Lecteurs multimédia
Needs Translation About this translation
Cette traduction faite par des volontaires peut ne pas refléter les intentions de l’original en anglais.
Traduction : Sofia Ahmed, Rémi Bétin.
L’Initiative pour l’Accessibilité du Web (WAI) remercie les traducteurs, et accueille volontiers d’autres traductions.
Introduction
Les navigateurs modernes fournissent un lecteur multimédia par défaut. La plupart ont des fonctionnalités limitées pour prendre en compte l’accessibilité.
Plutôt que de développer tous les éléments nécessaires pour créer un lecteur multimédia accessible, la plupart des organisations choisissent d’utiliser un lecteur déjà existant avec une bonne prise en compte de l’accessibilité.
Il existe des lecteurs développés spécifiquement pour l’accessibilité. Certains sont gratuits, open source, et d’autres sont commerciaux.
Compétences requises
L’utilisation d’un lecteur multimédia déjà existant requiert des compétences modérées en HTML.
Le développement de votre propre lecteur multimédia accessible requiert des compétences avancées en HTML et en JavaScript.
Les fonctionnalités d’un lecteur accessible
Les lecteurs multimédia accessibles fournissent une interface utilisateur qui fonctionne sans souris, au moyen d’une interface vocale, lorsque la page est agrandie, et avec des lecteurs d’écran. Par exemple, les lecteurs multimédia doivent :
- Fournir une assistance au clavier (voir Comprendre les WCAG : Accessible au clavier)
- Rendre l’indicateur de focus du clavier visible (voir Comprendre les WCAG : Visibilité du focus)
- Fournir des étiquettes claires (voir Comprendre les WCAG : Étiquettes ou instructions, Information et relations)
- Avoir un contraste suffisant entre les couleurs du texte, des commandes, et des arrières-plans (voir Comprendre les WCAG : Contraste (minimum), Contraste (amélioré), Contraste du contenu non textuel)
Certains lecteurs multimédia fournissent aux utilisateurs des fonctionnalités d’accessibilité supplémentaires telles que :
- Modifier la vitesse de la vidéo
- Paramétrer la manière dont les sous-titres apparaissent (par exemple, le style, la taille, et les couleurs du texte, ainsi que la position des sous-titres)
- Lire les sous-titres à l’aide d’un lecteur d’écran et d’un outil baille
- Des transcriptions interactives
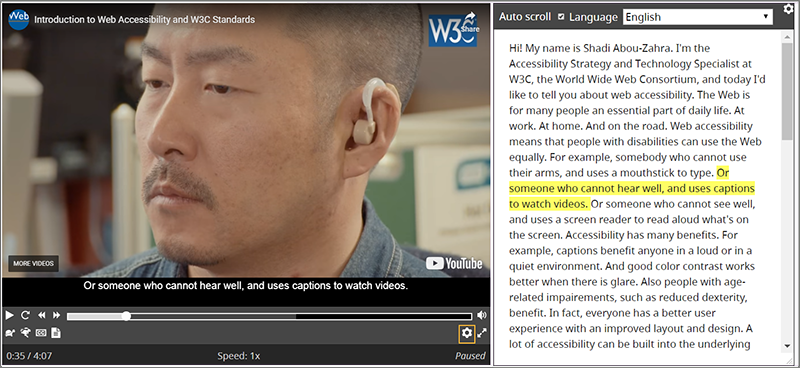
Les transcriptions interactives utilisent le fichier des sous-titres. Les transcriptions interactives mettent en surbrillance les parties de texte au moment où elles sont dites. Les utilisateurs peuvent sélectionner du texte dans la transcription et aller à l’instant associé dans la vidéo.

Plus de détails sur les fonctionnalités d’accessibilité des lecteurs dans ce document séparé : Exigences des utilisateurs en matière d’accessibilité des contenus multimédia.
Lecteurs existants
Des informations sur l’accessibilité des lecteurs multimédia sont disponibles en ligne. Par exemple, le tableau comparatif de l’accessibilité des lecteurs multimédia sur le Web (dernière mise à jour en juillet 2016) .
Chaque lecteur multimédia dispose d’une documentation sur les étapes à suivre pour les installer sur une page Web. Par exemple, les étapes d’installation d’AblePlayer .
Support des méthodes de description
Une fonctionnalité du lecteur multimédia est nécessaire pour certaines méthodes de description des informations visuelles (appelée audio-description, vidéo-description, ou vidéo décrite), comme expliqué dans la page Description. À notre connaissance, les lecteurs multimédia suivants fournissent de telles fonctionnalités :
- Supporte une description dans un fichier texte (format VTT) :
- AblePlayer — supporte la description lorsqu’il y a de l’espace dans l’audio, et lorsque la vidéo doit être mise en pause (“description étendue”)
- video.js — supporte la description lorsqu’il y a de l’espace dans l’audio ; ne supporte pas la description lorsque la vidéo doit être mise en pause (“description étendue”)
- Supporte un fichier audio séparé avec description :
- AblePlayer
- OzPlayer
- video.js — avec plug-in
(Si vous connaissez d’autres lecteurs qui fournissent ces fonctionnalités, faites-le nous savoir via GitHub ou par courriel grâce aux liens de la section Aider à améliorer cette page. Merci !)
Retour en haut de page